
Vor langer Zeit habe ich bereits einmal über mein Wunsch nach einem Bildschirmschoner für Windows der eine Webseite anzeigt geschrieben.
weiterlesen »

Vor langer Zeit habe ich bereits einmal über mein Wunsch nach einem Bildschirmschoner für Windows der eine Webseite anzeigt geschrieben.
weiterlesen »
Hier im Blog kommt eine Menge Javascript zum Einsatz. Doch die vielen unterschiedlichen Scripte und jQuery Plugins bei jeder Seite stumf zu laden geht natürlich zu lasten der Datenmenge dir Übertragen werden muss und somit auch der Ladezeit der Seite. Daher lade ich hier im Blog Javascript nur wenn es benötigt wird.
weiterlesen »

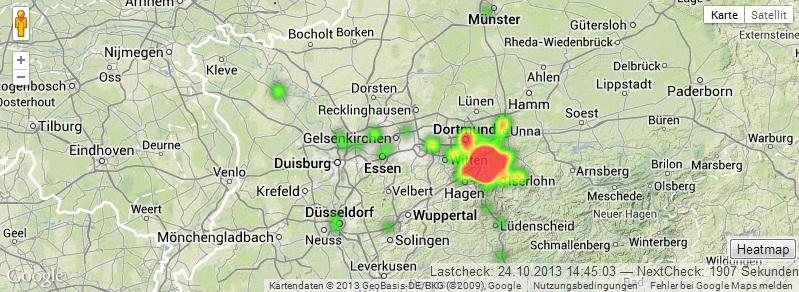
Bei Christian Leus bin ich auf seinen Ansatz der Selbstüberwachung gestoßen – NSA und so. Christian nutze bisher das mittlerweile eingestellte Google Latitude um seinen aktuellen Aufenthaltsort zu speichern. Da dieser Dienst nun nicht mehr zur Verfügung steht nutzt er nun die Daten aus Apples „Find My iPhone“.
weiterlesen »

… mit Hilfe von Webkit und Node.JS.
weiterlesen »
Da ist mir doch glatt unentdeckt geblieben dass in meinem aktuellen Theme keine HTML Header für die RSS-Feeds existieren.
<link rel="alternate" type="application/rss+xml" title="my-azur.de » Feed" href="https://my-azur.de/blog/feed/" />
<link rel="alternate" type="application/rss+xml" title="my-azur.de » Kommentar-Feed" href="https://my-azur.de/blog/comments/feed/" />Dabei ist nur folgende WordPress Funktion aufzurufen. Zum Beispiel in der function.php des jeweiligen Theme.
<?php add_theme_support( 'automatic-feed-links' ); ?>Also, ab jetzt könnt Ihr wieder einfach im Browser den RSS-Feed abonieren. Ich für meinen Teil nutze Feedly als RSS Reader. ![]()

Ich schaue gerne Filme. Ob im Kino oder in meinem eigenen „Heimkino“ … mit Veröffentlichung dieses Blogs habe ich versucht eine persönliche Wertung jedes Filmes auf der extra eingerichteten Seite Cinematic festzuhalten.
weiterlesen »